
网页设计之:移动用户体验设计之列表视图与网格视图
2017-12-16 13:14:49 | 作者:sw996 | 0个评论 | 人浏览
列表视图遵循自然的阅读模式。
列表视图通过在可见区域提供更多选项来防止过度滚动。
在视觉外观方面,列表视图的效果不是很理想。
在列表视图中,用户的注意力会从上到下递减。
网格视图更吸引眼球 。
网格视图帮助用户判断项目之间的视觉差异。
在网格视图中,用户的注意力分布更加均匀。
网格视图需要创建更长的页面,迫使用户过度使用滚动。
- 本文来自: 成都百度快照优化|成都百度关键词排名优化|成都SEO【思为网络】,转载请保留出处!欢迎发表您的评论
- 相关标签:网页设计 移动互联网 网站用户体验
尽管大屏幕手机已逐渐成为当下主流趋势,但是小尺寸的手机更加方便和便携。不过与台式机和笔记本电脑屏幕相比,手机屏幕(无论屏幕大小)所能呈现的内容要少得多。通常用户只能预览一小部分内容,需要滚动屏幕才能查看更多内容。
今天,我将概述两种基本的内容呈现模式 - 列表视图和网格视图,并为两者提供了使用案例。

列表视图和网格视图。 来源: MaterialUp
列表视图
列表将多个行项作为一个连续的元素垂直地呈现。它的文本较为繁重,而且通常只有很小的图标和文本。列表视图项目所需的垂直空间比图像要少,因此它可以在屏幕上显示更多的列表项。

列表视图示例。 图片来源:Material Design
内容扫描
列表视图为用户提供了一种遵循自然阅读习惯的模式,即F形阅读模式。

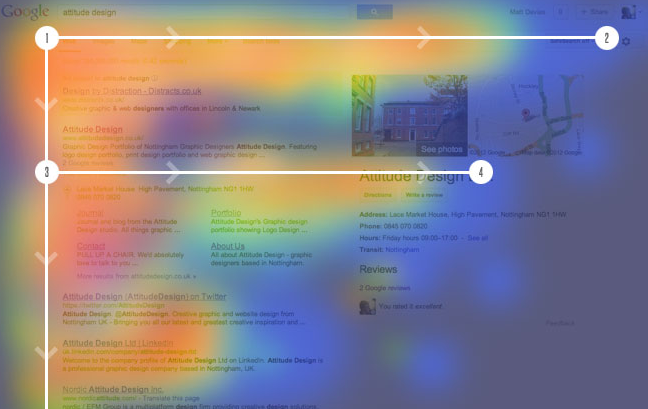
Web内容的F形阅读模式示例
列表最适合呈现同类数据类型,并为阅读理解进行了优化。列表视图可以通过缩短页面来避免太多的滚动。排除图片(列表视图只有小图标)可以让你在每个屏幕上放置更多的选项。

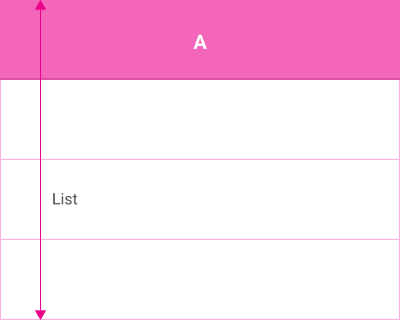
具有典型扫描模式的列表示例。 图片来源:Material Design
需要注意的是,在处理列表视图时,用户的注意力会从上到下递减。
决策
用户主要依赖于阅读文本内容来进行选择。
优点和缺点
与网格视图相比,列表视图具有以下优点:
但是它也有一些缺点:
网格视图
网格视图是标准列表视图的另一种选择。网格列表与用于布局和其他可视化演示的网格不同,网格列表由网格列表中垂直和水平排列的单元格组成。

网格列表示例。 图片来源:Material Design
内容扫描
网格视图为用户提供了更具中断性的扫描格式,使其最适用于视觉内容。通常,这些图像占据了大部分的单元格空间。

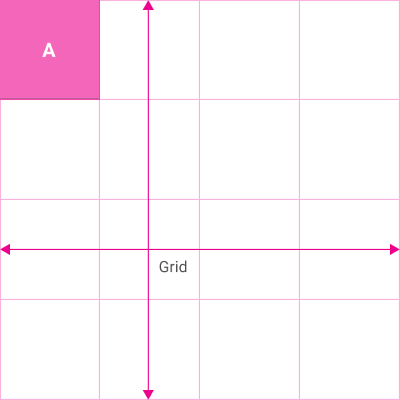
具有典型扫描模式的网格示例。 图片来源:Material Design
使用网格视图,用户的注意力能够在每个网格单元之间分布地更均匀。因此,网格视图可以优化视觉理解和区分相似的数据类型。
用户决策
用户主要依靠图像进行选择。这里需要注意的是用户在同一时刻只能看到4- 6 个网格选项。

电子商务网站的网格视图示例。
优点和缺点
网格视图有以下优点:
但它也有下面的主要缺点:
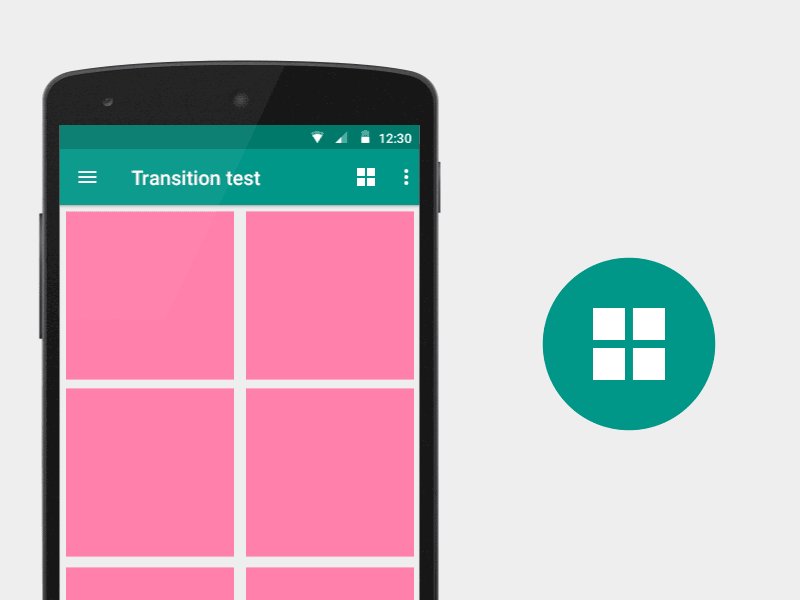
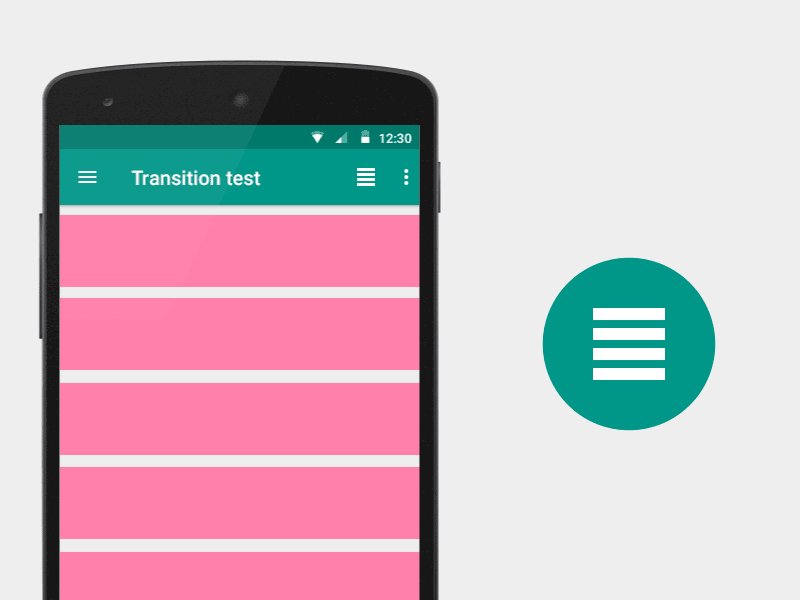
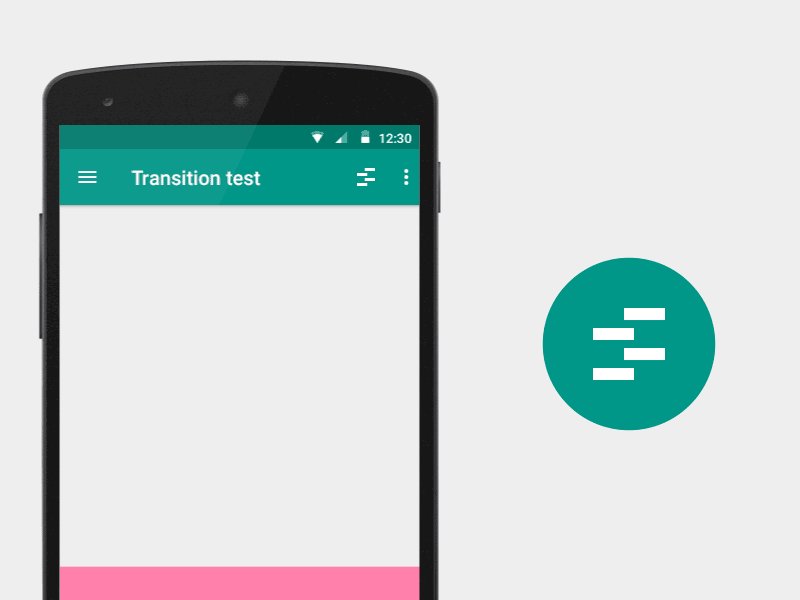
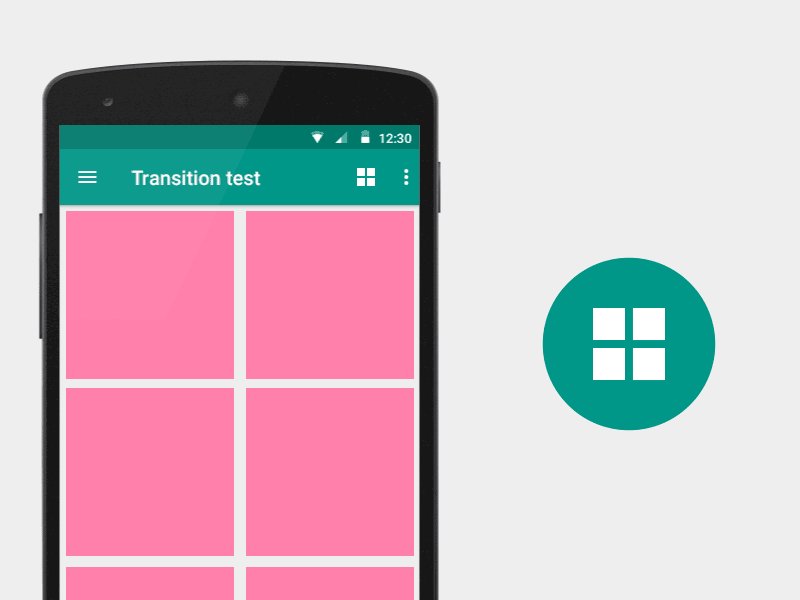
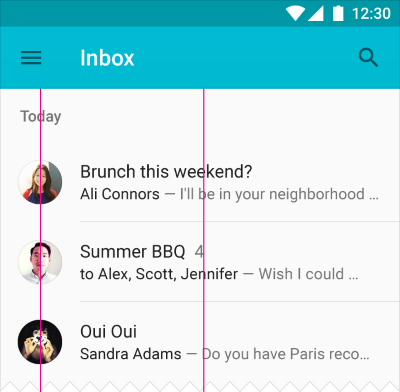
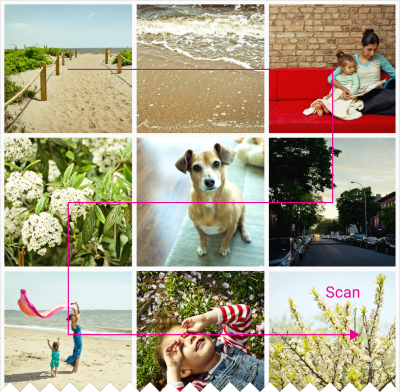
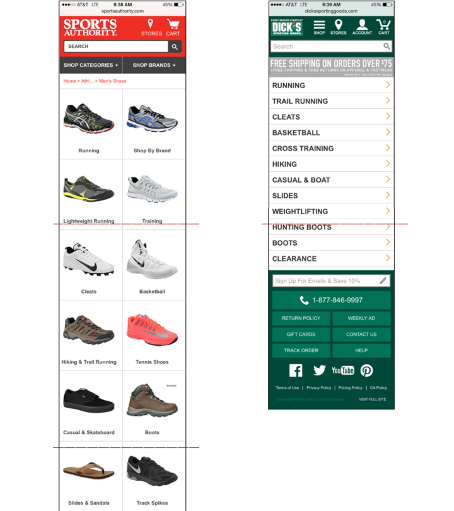
在下面的示例中,你可以看到列表视图和网格视图之间的区别。

红线显示屏幕的可见部分。 图片来源: nngroup
关于视图的经验法则
查看内容最有效的布局是什么?到底应该使用列表还是网格视图?正确的答案是:视情况而定。
选择列表视图与网格视图的一个关键因素是,用户需要多少信息才能在项目之间进行选择。但这意味着什么呢?这一切都回到设计的主要原则 -- 内容为王。你应该选择适合你所展示的内容类型的布局。
信息使用列表,图片使用网格
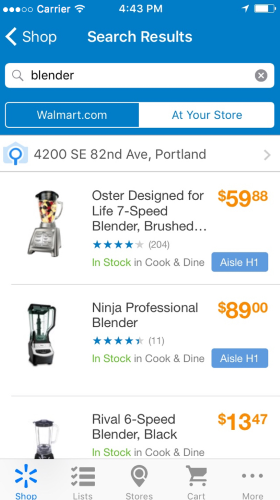
产品页面就是规则的一个很好的例子,产品的细节是非常重要的。对于像家电这样的产品,诸如型号,等级和尺寸等详细信息都是选择过程中的主要因素。因此,使用列表视图来呈现内容是最合理的。

适用于iOS的WallMart应用程序
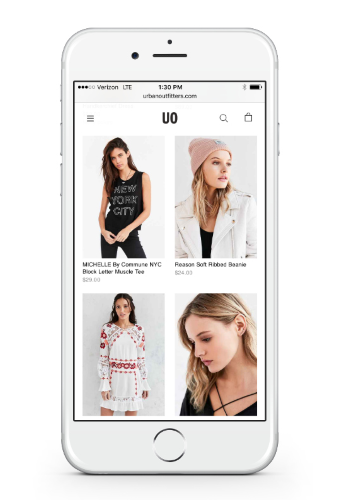
对于需要较少产品信息或类似产品的应用程序,网格视图是个不错的选择。诸如服装之类的产品,当在产品之间进行选择时,需要考虑的文本产品信息较少,而且你可以根据产品的外观做出决定。在这个浏览过程中,用户关心商品之间的视觉差异,他们更愿意滚动页面进行商品对比,而不是在列表页面和产品详情页面之间反复切换。

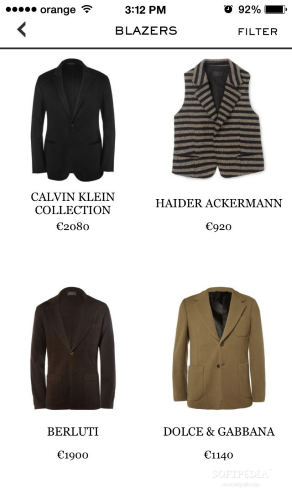
MrPorter iOS应用程序
在设计这些布局的时候,选择合适的图片尺寸,使其既能够被识别,但又能为更多的产品在第一时间内被看到节约空间。
谁的用户体验效果更好?
最终,使用列表视图与网格视图的决定应该与对用户最有价值的内容保持一致。 记住,用户体验是关于人性的探究,而不仅仅停留在模式。根据用户和他们的需求,找出最适合的视图模式是非常容易的:提前建立好模拟流程,并通过少数用户进行测试。不管什么视图形式,只要让用户更高效工作的视图就是最好的!
作者:Nick Babich
地址:https://uxplanet.org/mobile-ux-design-list-view-and-grid-view-8f129b56fd5b
本文由 @Mockplus团队翻译

相关推荐
- 以精致诠释搜索之美:百度三端搜索首页2016-12-21 12:38:43
- 马云:“电子商务”将消失 新五通一平将引领未来2016-10-13 22:4:19
- 月影谈:写给想成为前端工程师的同学们【转】2016-10-13 10:50:9
- 一篇文章读懂微信小程序(应用号)是什么,是否值得投入进来做?[转]2016-9-22 22:27:54
- 网页设计中灵活使用HTML5表单验证技术2016-6-16 23:57:50
- 2015年网页设计的9大趋势-网页设计赏析2015-7-31 22:1:10
- 谷歌算法4.21大更新:移动体验将影响排名2015-3-12 0:30:21
- 关于如何写好一篇好软文的思考2015-1-18 1:46:50
- [转]SEO核心概念:什么是内容增益2015-1-18 1:44:57
- 【转】字体字号对用户体验的影响--网站用户体验篇2014-10-4 23:23:24
- 网站分类
-
- 最近发表
-
- Tags列表
-
- 随机文章
-

